3D-Rahmen: scrollbar-darkshadow-color
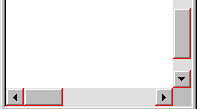
Beispiel (Standards-Mode)
Beispiel (Quirks-Mode)
Legt die Farbe der äußeren rechten und unteren Seite der 3D-Elemente eines Scrollbalkens fest.
Beachte hierzu auch den Absatz Browserverhalten im Quirks- und Standards-Mode

Vergrößern
<body style="scrollbar-darkshadow-color:#ff0000;"> <textarea style="scrollbar-darkshadow-color:#0000ff;"> <form action="formular.php"> <textarea rows="10" cols="40"> Beispieltext </textarea> </form>
| Initialwert: | - |
| Vererbbar: | - |
| Anwendbar auf: |
|
| Medium: | Visual |
| Werte: | Eine der Farbangaben |
![]() Die scrollbar-...-Eigenschaften
gehören nicht zum offiziellen Standard des W3C,
sondern sind von den Microsoft-Entwicklern für den Internet Explorer eingeführt worden.
Sie sind aber mittlerweile sehr beliebt und können auch problemlos eingesetzt werden, da Browser,
die sie nicht kennen, sie ignorieren ohne dabei ein Layout zu zerstören.
Die scrollbar-...-Eigenschaften
gehören nicht zum offiziellen Standard des W3C,
sondern sind von den Microsoft-Entwicklern für den Internet Explorer eingeführt worden.
Sie sind aber mittlerweile sehr beliebt und können auch problemlos eingesetzt werden, da Browser,
die sie nicht kennen, sie ignorieren ohne dabei ein Layout zu zerstören.
| Wert |  |
 |
 |
 |
 |
 |
 |
|||||||
| 5 | 5.5 | 6 | MAC 5+ | 5 | 6 | 7+ | 4 | 6 | 7+ | 1+ | 0.8+ | 1.0+ | 3.3+ | |
| Eine der Farbangaben | j | j | j | j | n | n | t | n | n | n | n | n | n | n |

