Mozilla: Startpunkt für positionierte Hintergrundbilder: -moz-background-origin
-moz-background-origin bestimmt den Bezugspunkt (Startpunkt) für die Eigenschaft
background-position und
entspricht somit der CSS3-Eigenschaft
background-origin.
Nach CSS 2.1 bezieht sich background-position auf den
padding
-Bereich.
Mit -moz-background-origin läßt sich dieser Bezugspunkt auf die Bereiche Inhalt,
Innenabstand oder
Rahmen festlegen.
<style type="text/css">
div{
height:150px;
margin:50px;
padding:10px;
width:300px;
background-color:#fff;
border:20px solid #efefef
background-repeat:no-repeat;
background-position:0px 0px
background-image: url(../images/mozbigwh.gif);
}
</style>
...
<body>
<div style="-moz-background-origin:content;">
-moz-background-origin:content;
</div>
| Initialwert: | padding |
| Vererbbar: | Nein |
| Anwendbar auf: | Alle Elemente |
| Medium: | Visual |
| Werte: | content, padding, border
|
![]() Diese Eigenschaft gehört nicht zum offiziellen Standard des W3C,
sondern ist in Anlehnung an die kommenden CSS-3-Eigenschaften von den Mozilla-Entwicklern eingeführt worden.
Du kannst sie jederzeit einsetzen, musst aber damit rechnen, dass sie durch die
CSS-3-Eigenschaften
ausgetauscht werden, sobald diese offiziell verabschiedet sind.
Diese Eigenschaft gehört nicht zum offiziellen Standard des W3C,
sondern ist in Anlehnung an die kommenden CSS-3-Eigenschaften von den Mozilla-Entwicklern eingeführt worden.
Du kannst sie jederzeit einsetzen, musst aber damit rechnen, dass sie durch die
CSS-3-Eigenschaften
ausgetauscht werden, sobald diese offiziell verabschiedet sind.
| Wert |  |
 |
 |
 |
 |
 |
 |
|||||||
| 5 | 5.5 | 6 | MAC 5+ | 5 | 6 | 7+ | 4 | 6 | 7+ | 1+ | 0.8+ | 1.0+ | 3.3+ | |
| n | n | n | n | n | n | n | n | n | n | j | j | n | n | |


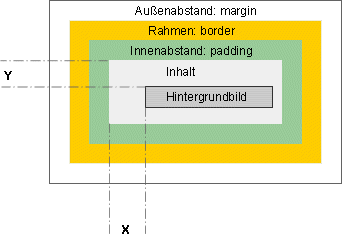
 Mit dem Wert content legst du fest, dass der Abstand zwischen dem Rand des Inhalts und der oberen linken Ecke der
Mit dem Wert content legst du fest, dass der Abstand zwischen dem Rand des Inhalts und der oberen linken Ecke der
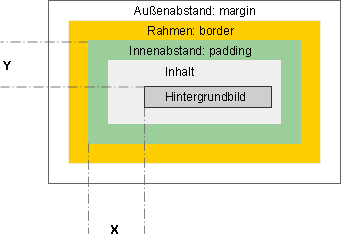
 Der Wert padding entspricht dem Verhalten nach CSS 2.1. Der Abstand wird vom Rand des Innenabstands gemessen.
Eine Veränderung des Innenabstands verschiebt die Position der Hintergrundgrafik nicht.
Der Wert padding entspricht dem Verhalten nach CSS 2.1. Der Abstand wird vom Rand des Innenabstands gemessen.
Eine Veränderung des Innenabstands verschiebt die Position der Hintergrundgrafik nicht.
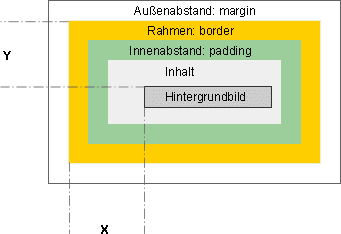
 border schließlich legt den Abstand zum Rand des Rahmens fest. Innenabstände haben keinen Einfluß auf die Position der
Hintergrundgrafik, die Rahmenbreite schon.
border schließlich legt den Abstand zum Rand des Rahmens fest. Innenabstände haben keinen Einfluß auf die Position der
Hintergrundgrafik, die Rahmenbreite schon.