Ausschnitte: clip
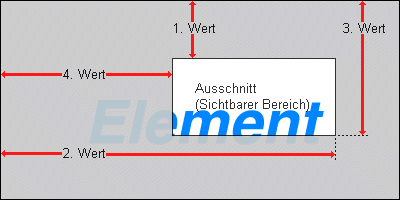
Du kannst den sichtbaren Ausschnitt eines Bereichs mit clip festlegen, ohne die Abmessungen des Bereichs zu verändern.
<style type="text/css">
.examplediv
{
background-color:#efefef;
border-style:solid #000000 1px;
}
#divid
{
position:absolute;visibility:hidden;
left:450px; top:350px; width:300px; height:150px;
clip:rect(50px 100px 130px auto);
}
</style>
<body>
<div id="divid" class="examplediv">
...
</div>
| Initialwert: | auto |
| Vererbbar: | Nein |
| Anwendbar auf: | Positionierte Elemente |
| Medium: | Visual |
| Werte: |
|
| Wert |  |
 |
 |
 |
 |
 |
 |
||||||||
| 5 | 5.5 | 6 | MAC 5+ | 5 | 6 | 7+ | 8+ | 4 | 6 | 7+ | 1+ | 0.8+ | 1.0+ | 3.3+ | |
| rect() | j | j | j | j | n | n | n | j | n | j | j | j | j | j | j |