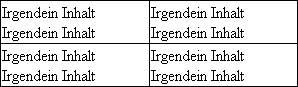
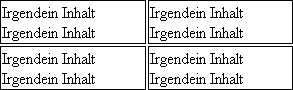
Tabellenrahmen: border-collapse
Gibst du mit der Eigenschaft border
für Tabellenzellen einen Rahmen an, bestimmt border-collapse die Art,
wie die Rahmen dargestellt werden.
<style type="text/css"><!--
td {border: solid 3px #000000;}
--></style>
</head>
<body>
<table border="0" style="border-collapse:separate;">
<tr>
<td>Irgendein Inhalt<br>Irgendein Inhalt</td>
<td>Irgendein Inhalt<br>Irgendein Inhalt</td>
</tr>
<tr>
<td>Irgendein Inhalt<br>Irgendein Inhalt</td>
<td>Irgendein Inhalt<br>Irgendein Inhalt</td>
</tr>
</table>
| Initialwert: | separate |
| Vererbbar: | Ja |
| Anwendbar auf: | <table>-Tag und Elemente, die mit display:inline-table formatiert sind. |
| Medium: | Visual |
| Werte: |
|
| Wert |  |
 |
 |
 |
 |
 |
 |
|||||||
| 5 | 5.5 | 6 | MAC 5+ | 5 | 6 | 7+ | 4 | 6 | 7+ | 1+ | 0.8+ | 1.0+ | 3.3+ | |
| collapse, separate | j | j | j | n | j | j | j | n | n | j | j | j | j | j |