Workshop: Boxmodell
Das Boxmodell
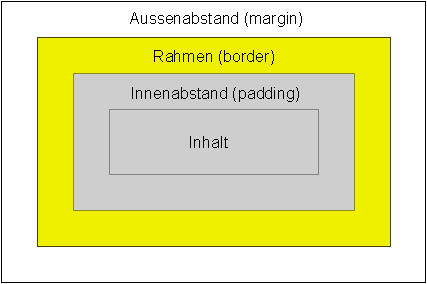
Für jedes Element einer Seite wird nach den CSS-Regeln ein rechteckiger Bereich reserviert, der in dem sog. Boxmodell beschrieben ist. Dieser Bereich besteht aus dem eigentlichen Inhalt, einem Innenabstand zu dem Rahmen des Elements, dem Rahmen und dem Abstand zu anderen Elementen, die auf einer Seite zu finden sind. Die folgende Grafik soll diese veranschaulichen:

Der Inhalt
Der innere Bereich, der aus dem Inhalt, wie z.B. Text und Grafiken besteht, stellt ein Rechteck dar.
Die Größe kann von unterschiedlichen Faktoren abhängen: Wenn keine Angaben zur Breite und Höhe gemacht sind,
bestimmt der Inhalt die Größe und
Oder die width- und
height-Eigenschaften legen die Elementabmessungen fest.
<div style="background-color:#efefef;"> Ein Inhalt mit Hintergrundfarbe aber ohne Angabe von Breite und Höhe. </div> <div style="background-color:#efefef;width:200px; height:100px;"> Ein Inhalt mit Hintergrundfarbe und Angabe von Breite und Höhe. </div>
Das Beispiel zeigt zwei <div>-Container.
Für den Erste ist mit background-color:#efefef; eine Hintergrundfarbe, für den Zweiten mit
width:200px;height:100px; auch eine Breite und Höhe angegeben.
Innenabstand
Um den Inhalt liegt der Innenabstand zum Rahmen, der mit der padding-Eigenschaft festgelegt wird.
Diese Eigenschaft kannst du mit
padding-left,
padding-right,
padding-top und
padding-bottom für jede der vier Seiten separat angeben.
<div style="background-color:#efefef;padding:20px;"> Ein Inhalt mit Hintergrundfarbe, ohne Angabe von Breite und Höhe und einem Innenabstand von 20 Pixel </div> <div style="background-color:#efefef;width:200px;height:100px; padding:20px;"> Ein Inhalt mit Hintergrundfarbe, Angabe von Breite und Höhe und einem Innenabstand von 20 Pixel </div>
Dieses Beispiel verwendet, wie auch das Erste, zwei <div>-Container mit und ohne
Angabe von Breite und Höhe. Zusätzlich ist mit padding20px; ein Innenabstand von 20 Pixel angegeben.
Der Rahmen
Der Rahmen wird um die äußeren Grenzen des Innenabstands gezeichnet und mit der border-Eigenschaft festgelegt.
Und, wie soll es auch anders sein, diese Eigenschaft kannst du mit
border-left,
border-right,
border-top und
border-bottom für jede der vier Seiten separat angeben.
<div style="background-color:#efefef; border:20px solid #00c000;"> Ein Inhalt mit Hintergrundfarbe, Rahmen, ohne Angabe von Breite und Höhe </div> <div style="background-color:#efefef;width:200px;height:100px; padding:20px;border:20px solid #00c000;"> Ein Inhalt mit Hintergrundfarbe, Rahmen, Angabe von Breite und Höhe und einem Innenabstand von 20 Pixel </div>
Die Eigenschaft border:20px solid #00c000; legt für beide <div>-Container einen
20 Pixel breiten grünen Rahmen mit durchgezogener Linie (solid) fest. Für den Zweiten sind zusätzlich
Breite, Höhe und ein Innenabstand angegeben.
Außenabstand
Der äußerste Bereich ist der Außenabstand. Dieser gibt den Abstand zu den anderen Elementen auf der Seite, bzw. zu dem Elternelement an
und wird mit der margin-Eigenschaft festgelegt.
Diese Eigenschaft kannst du mit
margin-left,
margin-right,
margin-top und
margin-bottom für jede der vier Seiten separat angeben.
<div style="margin:0px;"> Ein Inhalt ohne Außenabstand </div> <div style="margin:40px;"> Ein Inhalt mit Außenabstand </div>
In diesem Beispiel ist jeweils ein <div>-Container ohne (margin:0px;)
und mit Außenabstand (margin:40px;) definiert.
Abmessungen der Box
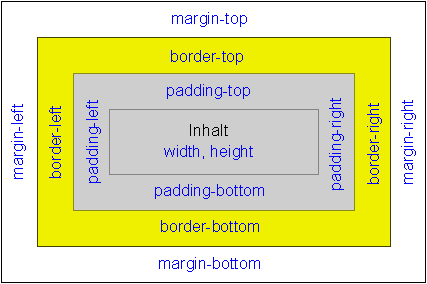
Breite und Höhe eines Elements setzt sich laut der CSS-Regel wie folgt zusammen:
Die gesamte Breite = linker Außenabstand + linke Rahmenbreite + linker Innenabstand +
Breite des Inhalts + rechter Innenabstand + rechte Rahmenbreite + rechter Außenabstand.
Analog dazu ist die gesamte Höhe = oberer Außenabstand + obere Rahmenbreite + oberer Innenabstand +
Höhe des Inhalts + unterer Innenabstand + untere Rahmenbreite + unterer Außenabstand.
Auch hierzu soll ein Bild helfen:

Für jede Angabe ist eine Stylesheet-Eigenschaft vorgesehen:
- Linker, rechter, oberer und unterer Innenabstand:
padding-left, padding-right, padding-top, padding-bottom, - Linker, rechter, oberer und unterer Rahmen:
border-left, border-right, border-top, border-bottom, - Linker, rechter, oberer und unterer Außenabstand:
margin-left, margin-right, margin-top, margin-bottom,
Wenn alle vier Seiten gleich aussehen, solltest Du die Kurzform verwenden:
Hier sind einige Beispiele im
Standards- und im
Quirks-Mode, damit du
auch die Unterschiede im Internet Explorer sehen kannst:
Hier sind einige Beispiele (Standards-Mode)
Hier sind einige Beispiele (Quirks-Mode)
Farben im Boxmodell
Die Farben sind in dem Boxmodell natürlich auch festgelegt. Die Hintergrundfarbe erstreckt sich über den Bereich des Inhalts und des Innenabstands. Der Rahmen hat seine eigene Farbe und der Außenabstand ist immer transparent.
Browser und das Boxmodell
Der Opera ab der Version 5 und der Netscape 6 stellen das Boxmodell korrekt dar.
Der Netscape 4 hatte schon immer seine Probleme. D.h. dass er padding und
margin nur in <div>- und <layer>-Bereichen akzeptiert.
Der Internet Explorer bis zur Version 5.5 und in der Version 6 im
Quirks-Mode berechnet die Breite und Höhe nicht korrekt, wenn
width- und/oder height-Eigenschaften angegeben sind.
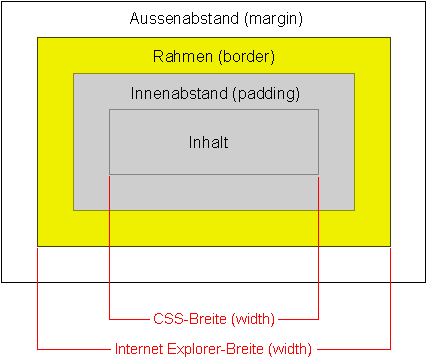
D.h. dass die gesamte Breite, bzw. Höhe, wie oben bereits erwähnt, so berechnet wird:
Die gesamte Breite = linker Außenabstand + linke Rahmenbreite + linker Innenabstand +
Breite des Inhalts + rechter Innenabstand + rechte Rahmenbreite + rechter Außenabstand.
Die gesamte Höhe = oberer Außenabstand + obere Rahmenbreite + oberer Innenabstand +
Höhe des Inhalts + unterer Innenabstand + untere Rahmenbreite + unterer Außenabstand.
Der IE führt aber folgende Rechnung durch:
Die gesamte Breite = linker Außenabstand + Breite des Inhalts + rechter Außenabstand.
Die gesamte Höhe = oberer Außenabstand + Höhe des Inhalts + unterer Außenabstand.
Vereinfacht dargestellt: Den Bereich der Hintergrundfarbe (width + 2 x padding, height + 2 x padding) reduziert der IE auf die Werte von width und height.
Der Internet Explorer kennt natürlich den Innenabstand, nur stellt er das Element kleiner dar, als seine Browser-Kollegen.
Wenn kein Rahmen und keine Hintergrundfarbe benötigt wird, solltest Du deshalb statt padding margin verwenden.